OPERATIONS ON WEB ELEMENTS
In the previous post, we've seen how to find xpaths. In this lecture, we'll learn how to use those xpaths to perform operations on our web component.
Some common operations on web elements are :
Click
Contextclick
Keyboard event
Mouse hover
Drag and drop
Input text
Dropdown selection through 'select' class
Drop down selection through bootstrap
Java script executor
Handle alerts
Popups
iFrames
Javascript executor
Validating Sorting
Some of them are quite straight forward but there are a few which require some extra bit of effort before being operated upon.
1. Click
You can simply perform click operation using webdriver's findElement() method and pass By class object in findElement() method.
driver.findElement(By.xpath("pass xpath as string")).click(); This By.xpath("") returns By class object. Here the argument we are passing in findElement() method is By class object. This findElement() method returns WebElement object.
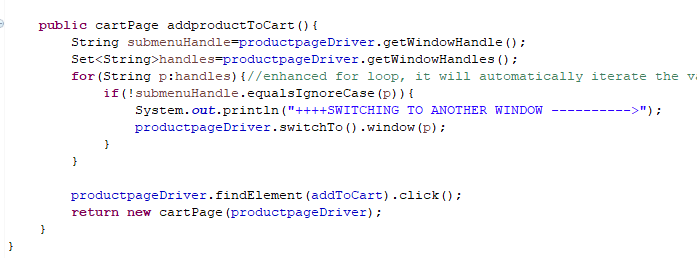
2. Switching to another browser tab
In some e-Commerce sites, You might have observed that on clicking a product, the product detail screen opens in a new browser tab. In such cases, you need to switch your current webdriver from the previous screen to a new screen which has just been opened in a new tab. The logic for switching to a new browser tab is to iterate through all the windows handles until we find a window handle that is not equal to the current window handle. For e.g. you are on a page and you just clicked a product which
results in opening a new browser tab. In this case, you have two active handles. First is the one on which your webdriver is currently present or pointing. Another is the one which is just opened as a result of clicking an item.
So you will find all the window handles using getWindowHandles(), and also find current window handle using getWindowHandle()
Now you will iterate all the handles and compare whether the current handle is equal to the other active handles or not, if the current handle does not match with the other window handle then it will switch to a new window/tab.

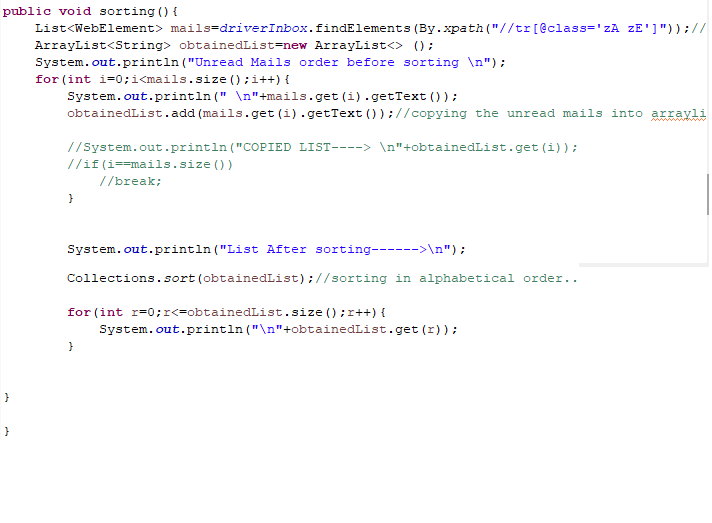
3. Validate the sorting of list
You may come across a list of records like email inbox where the records are listed either in ascending or descending order. In order to validate sorting, you can fetch and store all the records in the list. Now copy these records in another list and apply the sort operation on it from java.util package. This sort operation will sort the list in alphabetical order. Now compare the first list with this sorted list to check whether the obtained list is sorted in alphabetical order or not

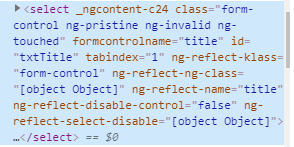
4. How to handle dropdown if implemented using select tag
If the dropdown is implemented using a 'select' tag then you can use 'Select' class to handle the dropdown. Fist check through 'inspect element' whether the dropdown is implemented using 'select' tag or using boot strap.

Here the dropdown is implemented using 'select' tag so you can use 'Select' class to perform operations on this dropdown. Import 'Select' class as below:

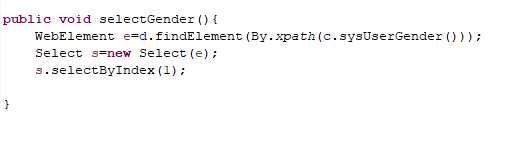
Now use 'Select' class as below to select dropdown value.

5. How to handle dropdown if specified under bootstrap
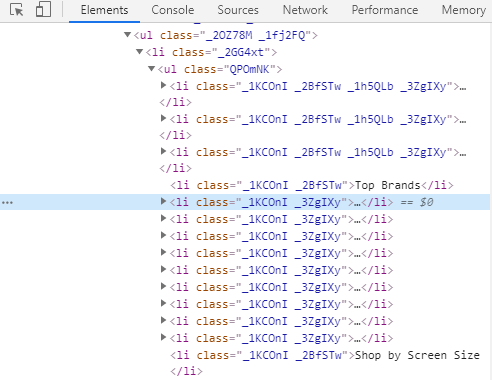
If the dropdown is implemented without the 'select' tag, as below:

In such case you need to capture all the values in ul, li and anchor tags in a list of WebElement. And then iterate this List to perform operation.
6. Performing operations through JavascriptExecutor
JavascriptExecutor interface helps us execute java script using selenium webdriver. The implementing classes of JavascriptExecutor are ChromeDriver, EdgeDriver, EventFiringWebDriver, FirefoxDriver, InternetExplorerDriver, OperaDriver, RemoteWebDriver, SafariDriver.
There are instances when you're not able to perform operations using click() method of your webdriver. Apart from this, there are other instances also which can be handled well with JavascriptExecutor like scrolling the window, handling alert, validating data and time etc. In such instances you can use javascriptExecutor.
You need to import JavascriptExecutor interface.

Now you can type cast webdriver object to javascriptExecutor and then use javascriptExecutor instance to execute java script.
Below is the format of using JavascriptExecutor.
JavascriptExecutor jse= (JavascriptExecutor)WebDriverObject;
jse.executeScript("pass javascript to be executed","pass an optional argument");

Java script executor to perform click operation:

This way you can execute any java script through webdriver using JavascriptExecutor interface.
STAY TUNED FOR MORE SUCH OPERATIONS........