How to find locators in Protractor
Locators in Protractor can be found by using the 'element' function which will take a locator as an argument (parameter) and return the 'ElementFinder' object.
The 'ElementFinder' can be used to perform operations on the element like 'click', 'sendKeys', 'getAttribute' etc.
Protractor uses the by object to invoke the below methods.
| Method | Description |
|---|---|
| by.css('class of element to be found in the DOM') | Locate an element using a CSS selector. |
| by.id('id of the element to be found in the DOM') | Locate an element by its ID. |
| by.name('name of the element to be found in the DOM') | Locate an element by name attribute |
| by.model('name of the model in the DOM') | Find an element by ng-model expression. |
| by.binding('name of the binding in the DOM') | Find an element by text binding. |
| by.xpath('xpath expression') | Find an element by its xpath |
| by.buttonText('text on the button') | Locate a button by text |
| by.repeater('attribute of ng-repeat') | Locate elements inside an ng-repeat |
| by.className('exact class name') | Find an element that has an exact class name. |
| by.js('javascript expression') | Find an element by evaluating javascript expression. |
| by.options('optionsDescriptor') | Locate an element by ng-options expression. |
These methods return a Locator. The Locator in turn is passed in the element function as an argument to get an 'ElementFinder' object so that an operation can be performed on the web element.
var v= element(by.css('class'));
OR
var v= element(by.id('element-id'));
OR
var v= element.(by.name('element-name'));
OR
var v= element.(by.model('model-name'));
OR
var v= element.(by.binding('binding-name'));
And so on..
The 'ElementFinder' variable v can be used to perform an action on the web element as below (depending on the type of the element):
v.click();
v.sendKeys("Test");
v.getAttribute();
The complete list of actions that can be performed as below:
| Method | Description |
|---|---|
| getSize() | Compute the size of the element's surrounding box, in pixels |
| getText() | Get the visible innerText of the element and sub-elements |
| getLocation() | Compute the location of the element in page space |
| submit() | submit the form (The element must be a FORM element) |
| clear() | Clear the value of the element, usually a default text in text field |
| isDisplayed() | Check whether the element is currently displayed or not. |
| getId() | Get the WebDriver id of the web element. |
| getDriver() | Gets the parent web element of the underlying web element |
| isEnabled() | Check whether the underlying DOM element is enabled or not. |
| isSelected() | Check whether the underlying DOM element is selected or not. |
| all | Find an array of elements |
| sendKeys() | Send keys to an input element |
How to find multiple elements in protractor?
The element.all('locator') returns an array of elements i.e. 'ElementArrayFinder'.
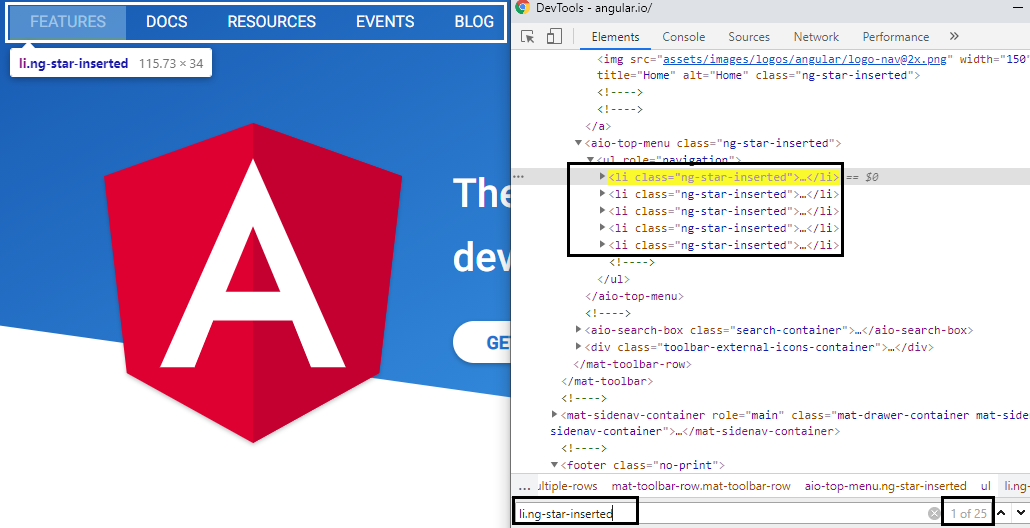
In the below example, there are 25 list items with class ='ng-star-inserted'.

If you want to click any one of the list items, then in this case you can do so by getting all the list items in an array of
'ElementArrayFinder' by calling element.all('css').
The below code snippet will capture all the list items in 'ElementArrayFinder', and perform click operation
on the second list item.
describe('angular test', function() {
it('should launch angular site', function() {
browser.get('https://angular.io');
browser.sleep(4000);
var v1=element.all(by.css('li.ng-star-inserted'));
v1.get(2).click();
browser.sleep(4000);
});
});
How to find sub-element in protractor ?
The sub-element can be found by chaining the elements in the protractor.
element(locator1).element(locator2)
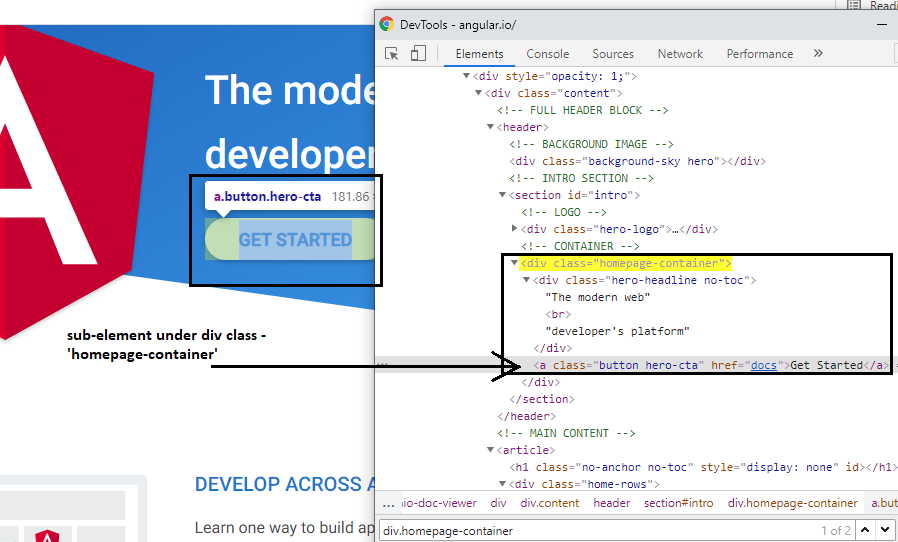
The below image depicts a sub-element 'a' an anchor tag under the div class ='homepage-container'.

The below code snippet uses element chaining to access the anchor tag present under the div tag.
describe('angular test', function() {
it('should launch angular site', function() {
browser.get('https://angular.io/');
var v1=element(by.css('div.homepage-container')).element(by.tagName('a'));
browser.wait(v1, 5000);
v1.click();
browser.sleep(2000);
});
});