How to implement Page object model in Protractor
The page object model is a design pattern where every page is treated as an object and every page has a corresponding test class to test the page's functionalities. Here page is an encapsulation of page elements and operations to be performed on the page. The objective of POM is to separate out the test functions, validation, and assertions from the page to increase the code reusability, maintainability, and readability. If any changes happen on the page's layout, or functionality, then only that particular page object has to be updated and not the entire suite.
In protractor, the page object model can be implemented by encapsulating the page elements and function in a page object.
The page elements are defined as below. (Here we've taken https://angular.io/ for reference).
var v1=element(by.css('div.homepage-container')).element(by.tagName('a'));
var v2=element.all(by.css('li.ng-star-inserted'));
and operations to be performed on the landing page are defined as below:
this.clickOnBtn = function() {
btnGetStarted.click();
};
this.clickSecondAnchorLink = function() {
allAnchorLinks.get(2).click();
};
This article covers:
1. Structure of page object in protractor
2. Structure of page spec in protractor
3. Navigation to different pages in Protractor using single browser instance
Structure of page object in protractor
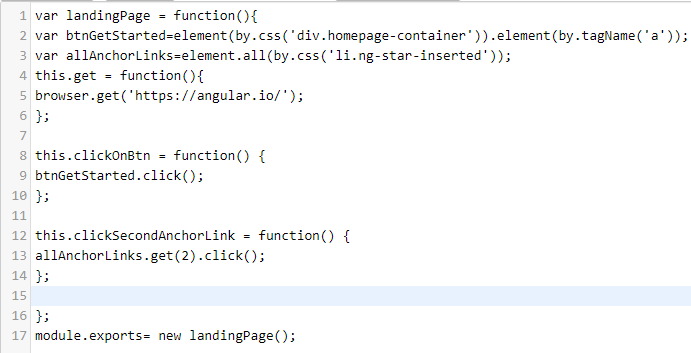
Create a page object file in which the page elements are defined along with the operations to be performed on the page.
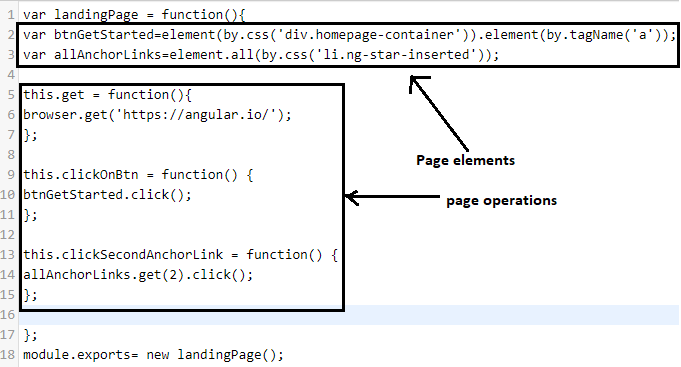
The below image depicts the structure of a page.

Structure of page spec in protractor
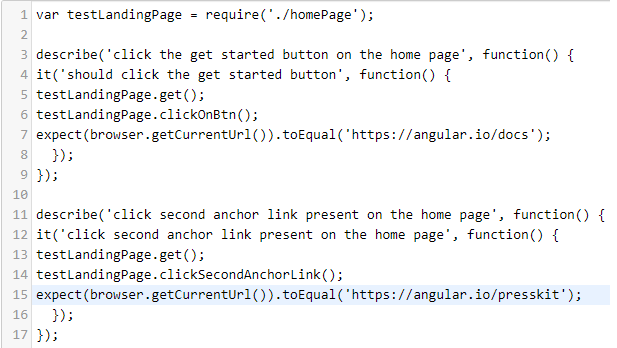
Create a page spec file in which the operations on the page are performed by calling the page methods and assertions are applied to validate the expected and actual behavior.
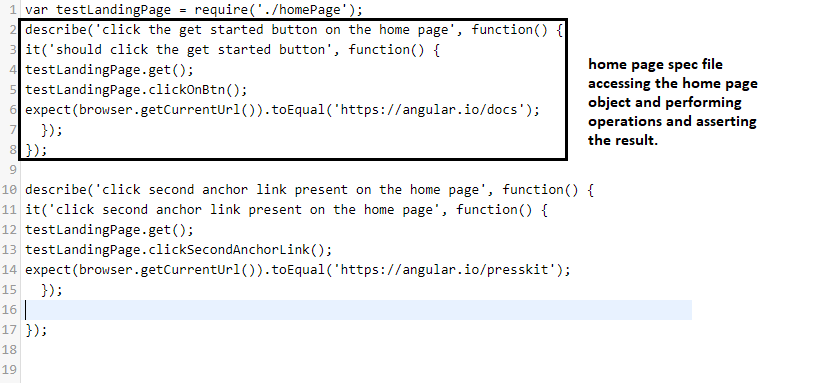
The structure of the test will be as below

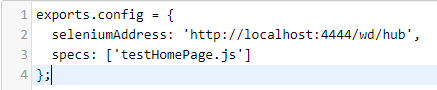
Create a config file to configure the spec file with selenium server.
The config file for protractor pom would be as below:

Run the protractor test, the specific page config file can be run as shown below:

Navigation to different pages in Protractor using page object model
In real-world test automation, we are required to navigate to different pages using the same browser instance. Since we have different page objects and their corresponding spec files in POM, the navigation to different pages can be achieved in protractor by accessing the source page's operations in the destination page's spec. The protractor uses the Jasmine BDD framework. The beforeEach() function of Jasmine can be used to execute the preconditions before performing any operation on the page. Let's understand this with below test steps:
1. Launch https://angular.io/
2. Perform click operation on the GET STARTED button present on the home page, which results in the navigation to https://angular.io/docs page.
3. Now, lastly perform a click operation on the anchor link present on the https://angular.io/docs page.
The structure of the home page object would be as below:

The structure of the spec file for the home page would be as below:

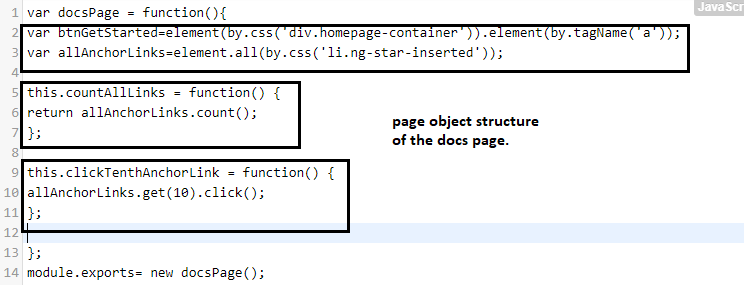
The structure of the destination page i.e. docs page would be as below:

Since we want to reach the docs page and perform a click operation on the
anchor link present on the docs page, the preconditions for reaching the 'docs' page would be -
1. launch the app
2. Navigate to docs page by clicking the get started button on the home page.
These preconditions would be written inside the beforeEach() method under the docs page spec file.
Once the preconditions execute, the desired click operation on the docs page will be performed using the same
browser instance.
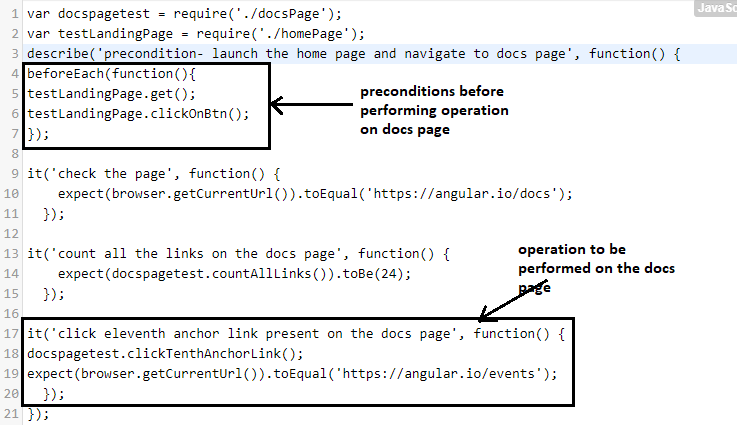
The structure of the spec file for the docs page would be as below.

If there are multiple operations to be performed on the page then the precondition code written inside the beforeEach method will execute every time before the execution of operation written inside the it statement.
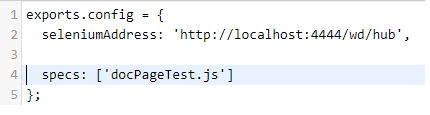
Create a config file for docs spec page :

And execute the docs page spec file:
protractor docsConfig.js