Step by step guide to get started with Cypress
Cypress is a node.js based end-to-end testing tool. JavaScript is the underlying language that directly interacts with DOM to perform actions on the web page, unlike Selenium-based tools that use JSON wire protocol in the binary to interact with the web page.
1. Install node js
2. Create a folder where you want to keep your project.
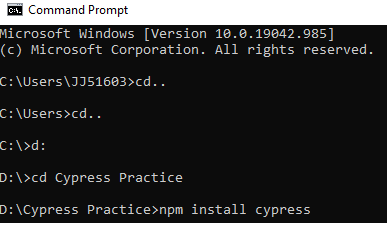
3. Open the command prompt, go to the project location, and type npm- install cypress

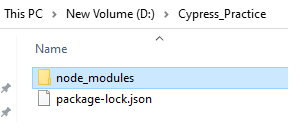
4. Once installation completes, you'll see the node_modules folder got created in your project location.

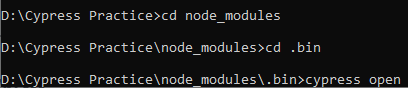
5. Now to launch the Cypress, go to '.bin' and type the command:
cypress open

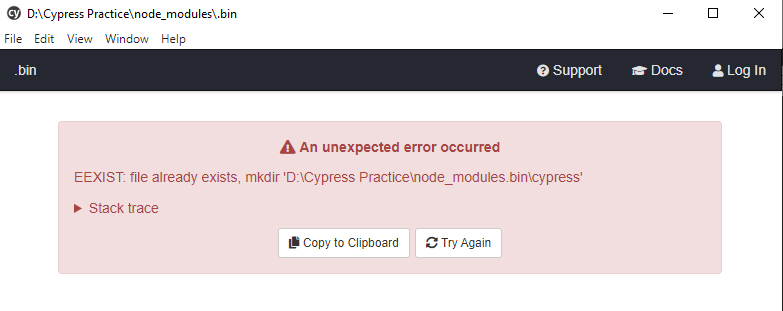
6. If by any chance you observe an error- 'An unexpected error occurred'
EEXIST: file already exists, mkdir 'project path\node_modules.bin\cypress'
Then, to remove the error - just go to the project path and go to node_modules->.bin and delete the 'cypress' file, and on the UI click try again.

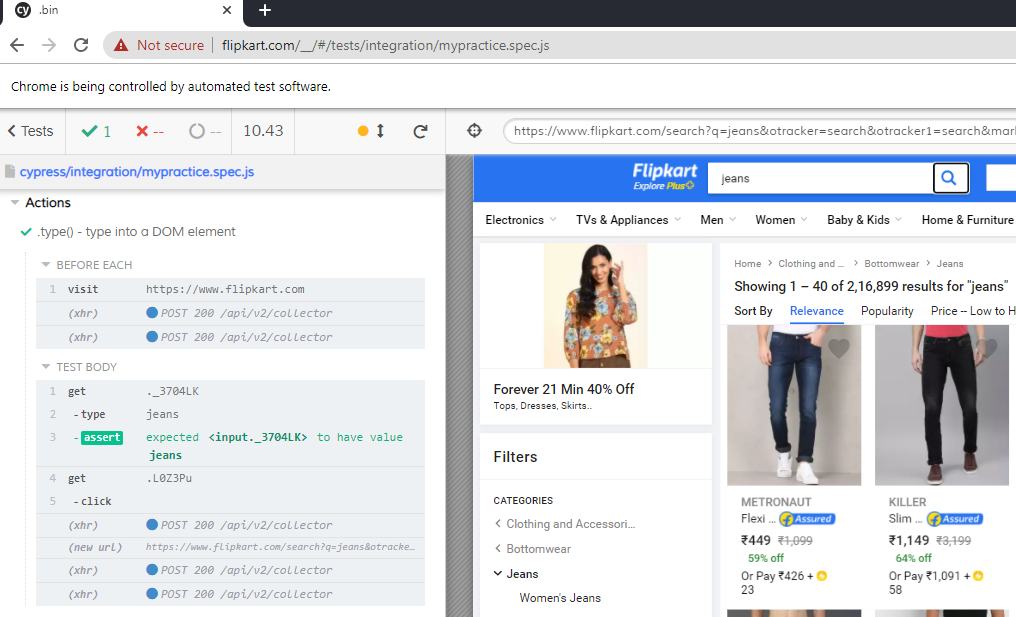
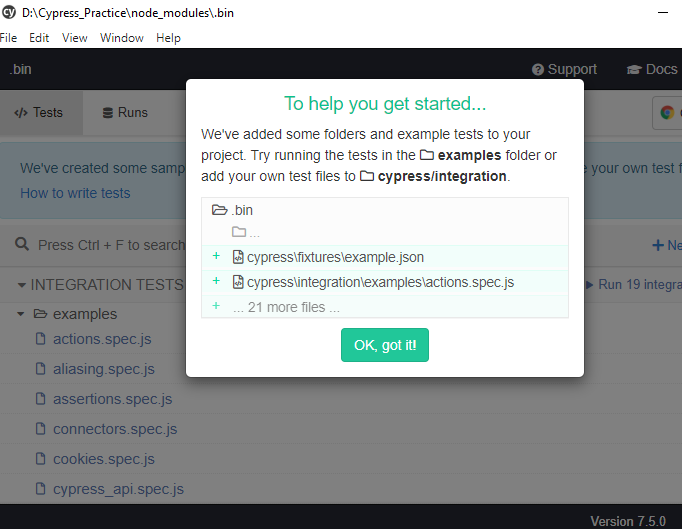
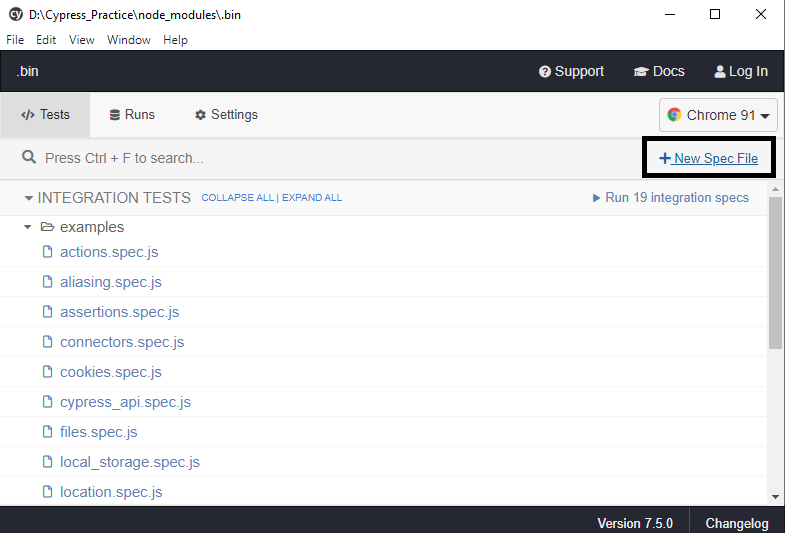
7. Cypress UI will be launched with lots of test examples for reference.

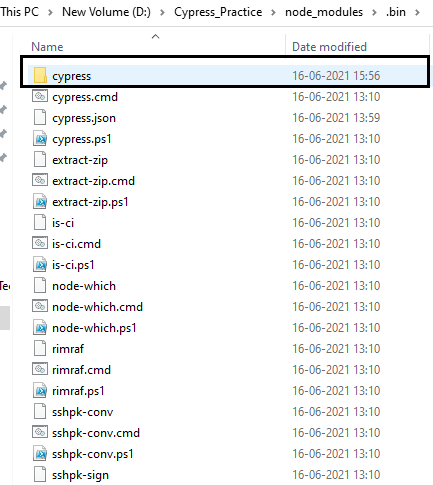
8. 'cypress' folder gets created under the '.bin' folder of 'node_modules' after the cypress is launched

9. This cypress folder contains all the directory structures of the test project like integration, fixtures, etc.
10. All the test files will be kept in the integration folder, whereas all the test data will be kept in the fixtures folder.
Step by step guide to writing test in cypress
1. Now to write your own test, click on the New spec file button present on the cypress UI

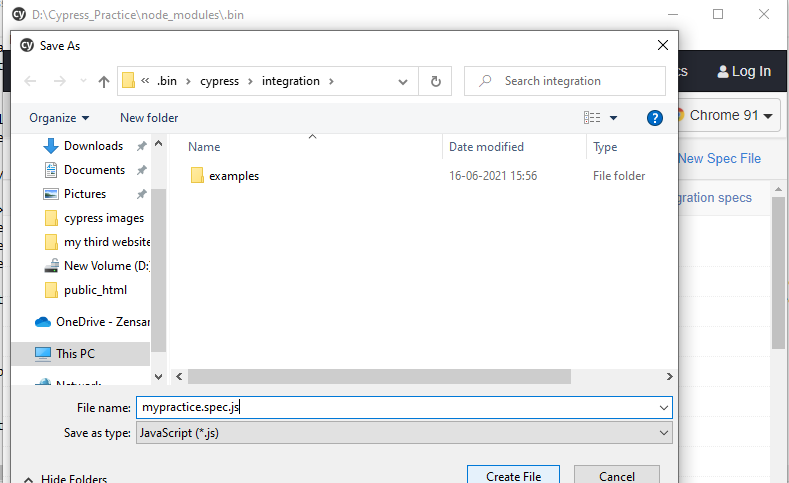
2. Give a name to the spec file and save

3. The file will be saved in the integration folder
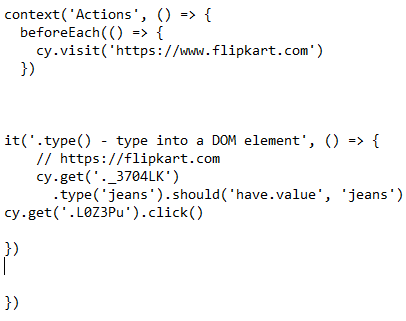
4. Now add a test script to launch the AUT, pass text in the search field (we're passing 'jeans' in our case) and perform a click operation on the search button.
context('Actions', () => {
beforeEach(() => {
cy.visit('https://www.flipkart.com')
})
it('.type() - type into a DOM element', () => {
cy.get('._3704LK')
.type('jeans').should('have.value', 'jeans')
cy.get('.L0Z3Pu').click()
})
})

5. Now click on the spec file visible at the cypress UI
6. The test will be executed