- Selenium
- JMeter
- DevOps
- VERSION CTRL
- ONLINE QUIZ
- Number System MCQ - 1
- Number System MCQ - 2
- Number System MCQ - 3
- Simplification MCQ - 1
- Average MCQ - 1
- Simple Interest MCQ - 1
- Compound Interest - MCQ
- Percentage - MCQ
- Ratio and Proportion - MCQ
- Profit and Loss - MCQ
- Time, Speed, and Distance - MCQ
- Time, and Work - MCQ
- Boats and Streams - MCQ
- General Knowledge Quiz - Indian Polity
- General Knowledge Quiz - History
- General Knowledge Quiz - Geography
- GK Quiz - Indian Polity - 2
- GK Quiz - Banking and Finance
- GK Quiz - Economics
- GK Quiz- Merger and Acquisition
- GK Quiz- International Bodies
- English Grammar quiz-1
- English Grammar quiz-2
- S/W PROJECT MANAGEMENT
- PROTRACTOR
- Java -Tutorials
- MORE
Quiz on javascript interview questions
12 MCQs and quizzes on basic JavaScript interview questions. This section contains questions on dom elements in JavaScript.
Also, check a series of other MCQs on javascript questions and assess your proficiency in JS.
Instructions
Topic- JS dom element operations
The test consists of 12 questions.
No negative marking for this test.
No Time limit
The pass percentage is 70%
The correct answer with a description will be displayed after the answer has been marked.
Submit the test to calculate your score once you are done with all the questions.
Complexity Level- Moderate
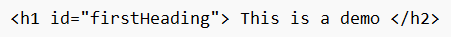
Q1: Select the correct JavaScript code to change the content of the HTML element below.


Q2: Select the correct JavaScript code to change the content of the HTML element below.


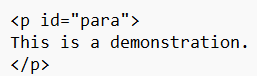
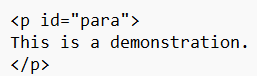
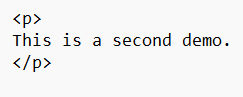
Q3: Consider the below HTML code:

On executing the below JavaScript code,
document.querySelector(".para").innerHTML = "Hello World!";
which of the following para will be replaced by the text - "Hello World!" ?

On executing the below JavaScript code,
document.querySelector(".para").innerHTML = "Hello World!";
which of the following para will be replaced by the text - "Hello World!" ?
Q4: Select the correct JavaScript code to change the color of the HTML element below:


Q5: If two or more elements with the same id exist, then getElementById() returns the first.
Select, whether the statement is true or false:
Select, whether the statement is true or false:
Q6: What is the correct syntax for creating a function in JavaScript?
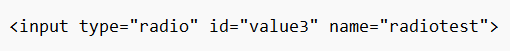
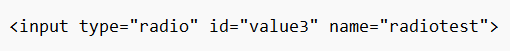
Q7: Consider the below radio button.

Which of the following JavaScript codes will check whether the radio button is checked or not?

Which of the following JavaScript codes will check whether the radio button is checked or not?
Q8: Which input checkbox property will check whether the checkbox is enabled or disabled?
Q9: 'onchange' event will be triggered when ______
Select the correct event when the 'onchange' event gets triggered:
Select the correct event when the 'onchange' event gets triggered:
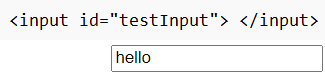
Q10: Consider the below input field:

Which of the below javascript code will fetch and print the input value on the console?

Which of the below javascript code will fetch and print the input value on the console?
Q11: Which event gets triggered when a user right-clicks on an element?
Q12: What will be the output of the below JS code?
const d = new Date("2023-05-21")
console.log(d.getFullYear());
const d = new Date("2023-05-21")
console.log(d.getFullYear());